| Editores de Webpages
De acordo com Tim Beners-Lee, um dos criadores
do World Wide Web, a linguagem foi definida para ser usada por processadores
de texto e os autores de páginas não deveriam necessariamente
sabeer os códigos das diretivas envolvidas no processo de criação
deuma página.
No entanto , as primeiras pessoas que começaram
a desenvolver páginas não dispunham de editores desenvolvidos
especialmente para esta tarefa. Assim durante algum tempo o processo
de construção de sites era de certa forma penoso pois exigia
o conhecimento da sintaxe da linguagem Html e o domínio de
diversas diretivas.
Atualmente a confecção de
páginas web tem se tornado um processo cada vez mais automático.
Através da utilização de editores gráficos
que apresentam as diretivas como ferramentas foi possível agilizar
não apenas o processo de criação das páginas
individualmente mas também passaram a permitir o gerenciamento de
todo o processo de criação do site.
Netscape Composer
O Netscape Composer , apesar de ser um
editor freeware bastante simples e limitado em muitos pontos, nos permite
um primeiro contato com o processo de construção de páginas
e poderá servir como introdução para editores mais
completos e profissionais como o Macromedia Dreamweaver, Adobe Go Live,
Microsoft Front Page, entre outros.
Mostraremos apenas as funções
dos botões e alguns menus, por serem estes os mais importantes.
Ressaltando que todas as opções disponíveis nos botões
aparecem nos menus também.

Arquivo, Editar, Publish, Visualizar
no Browser

-
Arquivo
-
Iniciar : começa uma nova página
em branco, pronta para ser editada
-
Abrir : abre um arquivo .html já existente,
podendo ser alterado
-
Salvar : salva o arquivo no diretório
escolhido com o nome que for especificado e com extensão .html
-
Editar
-
Assim como em qualquer aplicativo para Windows,
esses botões funcionam da mesma maneira. Sempre trabalhando com
a Área de Transferência.
-
Cut ( cortar ) : cortar texto selecionado
-
Copy ( copiar ) : copiar texto selecionado
-
Paste ( colar ) : colar
-
Publish
-
Essa é uma ferramenta que possibilita
alterações em páginas HTML diretamente no servidor
WWW. Desde que a pessoa tenha permissão para tal ação.
Isso faz parte da configuração do seu servidor. Clicando
em publish, você precisa apenas informar em qual diretório
a página deverá ser salva e sua senha.
-
Visualizar no Browser
Aqui podemos visualizar no browser Netscape
e ter uma idéia de como ficaria na tela a página construída
ou alterada.
Impressão, Busca de Palavras,
Corretor Ortográfico e Tags HTML

-
Impressão
-
Podemos imprimir a página se desejarmos,
inclusive as opções são as mesmas de um outro software
para Windows, precisamos indicar a impressora, podemos tirar mais de uma
cópia ou escolher quais páginas deverão ser impressas.
-
Busca de Palavras
-
Há a possibilidade de localizarmos
palavras dentro da página sem precisar olhar o arquivo inteiro linha
por linha, temos a chamada busca rápida, onde você informa
a palavra a ser procurada e lhe será mostrado o resultado, mesmo
que forem encontradas mais de uma vez.
-
Corretor Ortográfico
-
Para corrigir erros de ortografia basta acionar
o Corretor Ortográfico e ele indicará os erros e juntamente
sugestões do que poderia ser colocado.
-
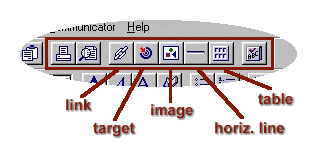
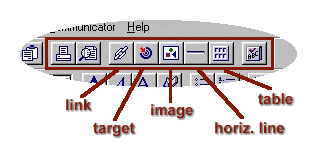
Tags HTML
-
Link : ligação para outra página
ou para partes do mesmp arquivo.
-
Target : atribui nomes pelo qual poderemos
referenciar futuramente.
-
Imagem : insere uma imagem no local onde estiver
o cursor
-
Régua : constrói uma régua
horizontal, onde podemos definir a espessura e comprimento
Tabela : cria tabelas, na qual podemos
mudar borda, linhas e colunas ...
Fontes ( tipo, tamanho, formatação,
cor )
Para todo texto digitado podemos usar esses
formatos, que servem para destacar algum trecho, título, ou mesmo
melhorar a organização do conteúdo da página.
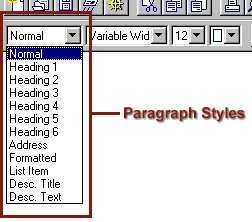
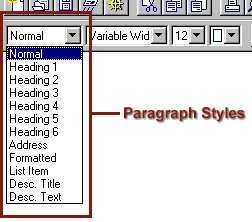
| Paragraph Styles
As opções disponíveis
nesse item, são para tipos de cabeçalhos, parágrafos
e inclui também lista.
O mais importante desses estilos, Heading
1-6 pois destaca o texto como se fosse um título, variando o
tamanho, sendo 1 o maior e 6 o menor. Os demais fazem praticamente os mesmo
efeitos já apresentados. |
 |
|
|
 |
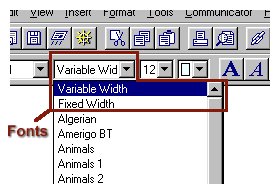
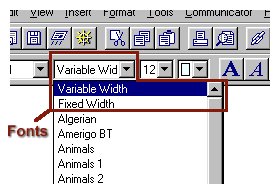
Font
Podemos escolher uma fonte diferente, para
isso basta tê-las instaladas no microcomputador, porém para
que todos que acessem sua página vejam é preciso que tenham
as fontes em seus microcomputadores tambem. |
Fontes ( tipo, tamanho, formatação,
cor )
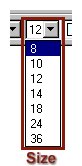
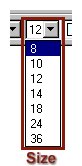
| Size
Permite mudar o tamanho da fonte ( letras
) utilizada. Basta marcar o texto a ser mudado e escolher um número.
Ou então definir antes de iniciar a digitação. |
 |
|
|
 |
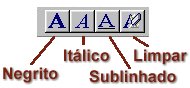
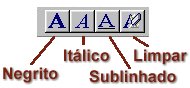
Formatação
Podemos deixar uma palavra, texto ou parágrafo
em negrito, itálico, sublinhado ou normal, sem nenhum desses efeitos.
Basta selecionar e clicar no botão desejado. |
|
|
Color
Ao mesmo tempo que podemos mudar
o tamanho da fonte, também mudamos a cor. A paleta de cores varia
de acordo com a configuração do seu computador
|
 |
Listas, Centralização
e Parágrafos
Podemos disponibilizar o conteúdo
da página de várias formas, através de listas, centralização
de textos ou parágrafos, conforme a sua necessidade.
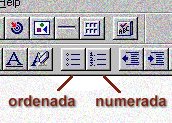
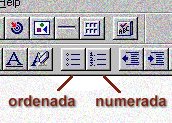
LISTAS
 |
Utilizamos as listas ordenada ou numerada
para disponibilizar os dados de maneira organizada. Por exemplo :
-
Carros
-
Fiat
-
Ford
-
Chevrolet
-
Volkswagen
|
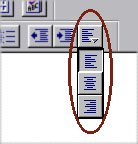
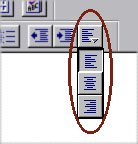
CENTRALIZAÇÃO
 |
Para centralizar o texto em relação
à página basta selecionar as linhas que sofrerão o
efeito e clicar no formato desejado. Outra maneira, se logo no início
for selecionado algum estilo, todo o restante seguirá o formato
escolhido até ser desativado. |
RECUO / AVANÇO
 |
Parágrafos são pequenos
espaços deixados à partir da margem, podem ou não
existir conforme os botões que estiverem selecionados. Temos o recuo
e o avanço. Funciona nas listas também, para colocar em sub-níveis. |
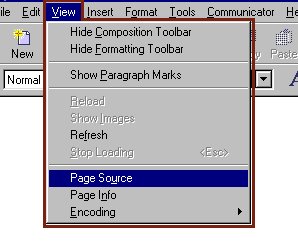
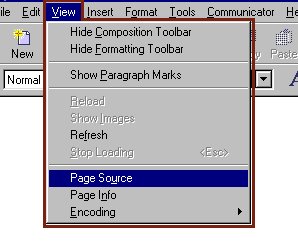
Menu VIEW
 No menu visualizar ( VIEW ) temos uma opção
importante para quem estiver interessado em visualizar o código
HTML, é a Page Source, que mostrará o fonte da página
que estiver carregada com todas as diretivas.
No menu visualizar ( VIEW ) temos uma opção
importante para quem estiver interessado em visualizar o código
HTML, é a Page Source, que mostrará o fonte da página
que estiver carregada com todas as diretivas.
Page Info apresenta informações
sobre a página tais como estrutura e imagens relacionadas , além
de informações sobre o arquivo ( última modificação
, etc ) . |
|